G4 Code and Design Specification
Blog Post:
Requirements Document:
When our high-fidelity prototype is finished, it will have to be able to create a full user-experience for our experimentation. In terms of functionality, users should be able to view credibility signals for all search results on the first page of a specified search term. These credibility signals should be interactive, with users being able to click to view more information or interact with the signals in a variety of ways. Another feature that will be vital in testing the prototype will be the user’s capability to customize which credibility signals they want to display. With these options, we hope to understand more about how users choose to customize their experience.
From a technical standpoint, there are a few requirements that would be necessary in a fully-realized product that will be simulated in the high-fidelity prototype. For example, a major need of the finalized product would be to pull external data about a video source/channel and display it on the page. The product would also have to interact with the YouTube API to be able to display further information about the video on the search-results page.
From a usability standpoint, the prototype and product need to support a variety of users. For example, the design of the prototype needs to be accessible to users with visual impairments, such as color blindness or the use of a screen reader. The final product should also be able to work across a variety of browsers, however the high-fidelity prototype may not be able to have this functionality in the time available to develop it.
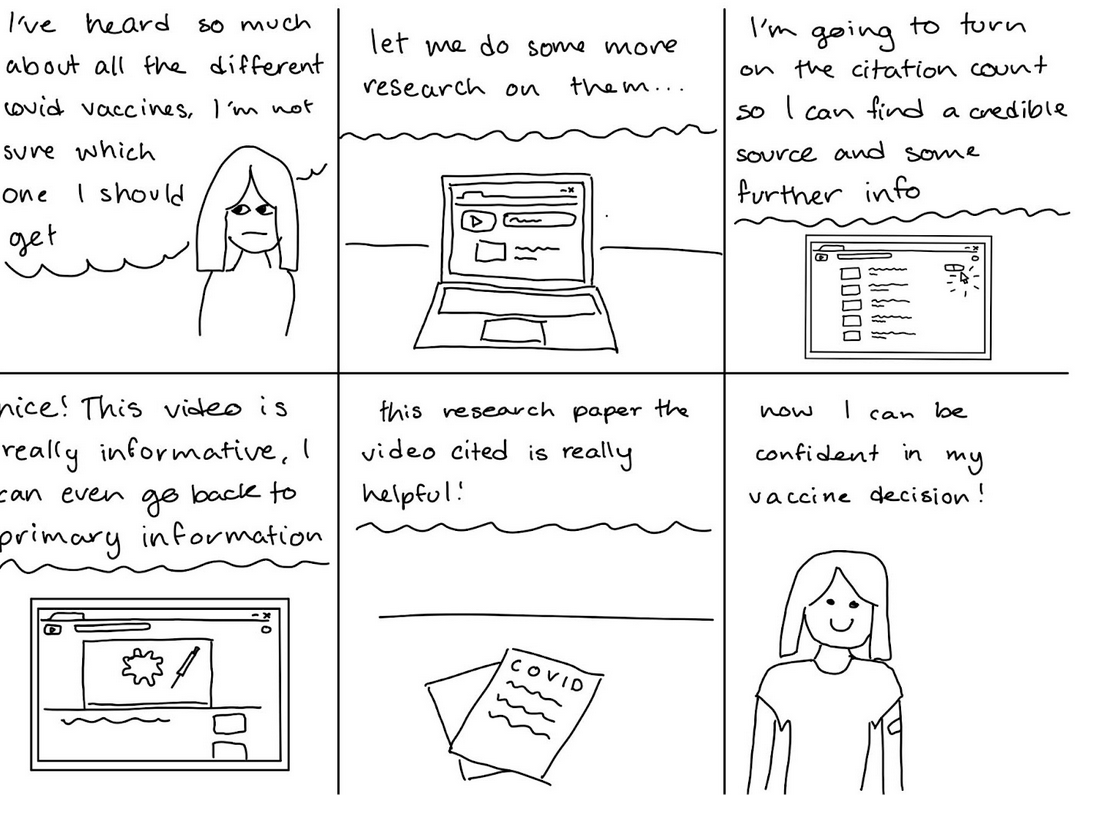
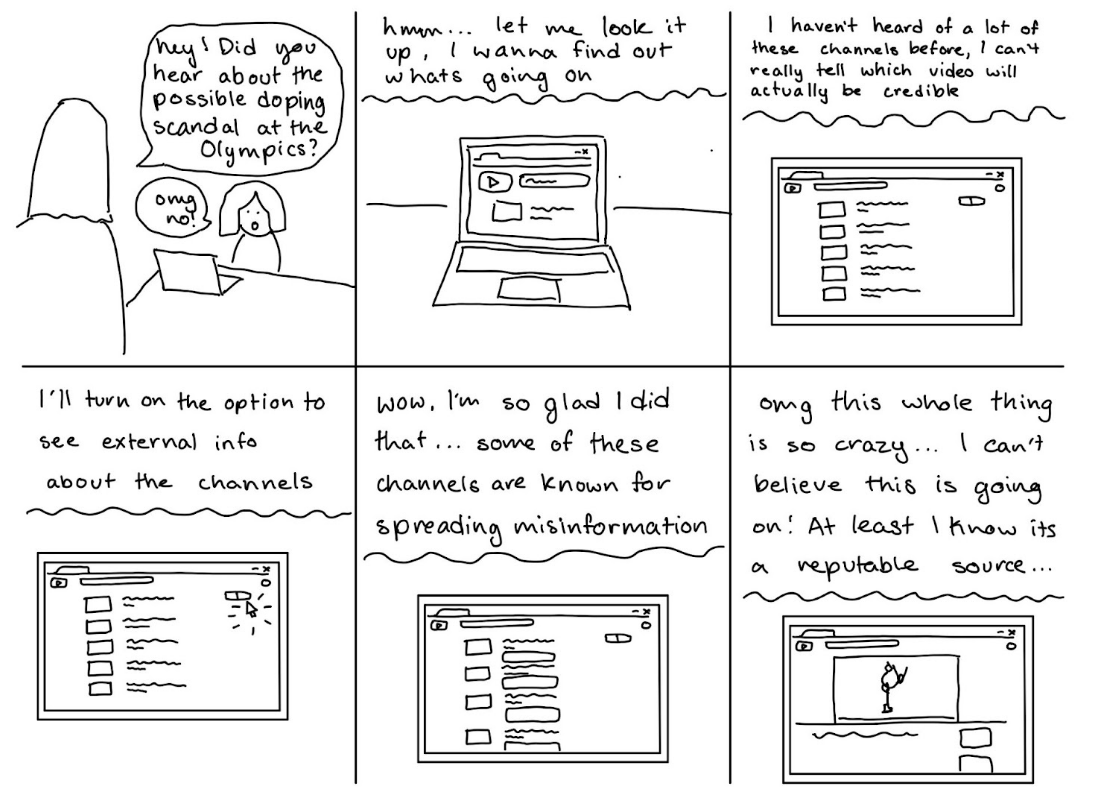
Storyboards:
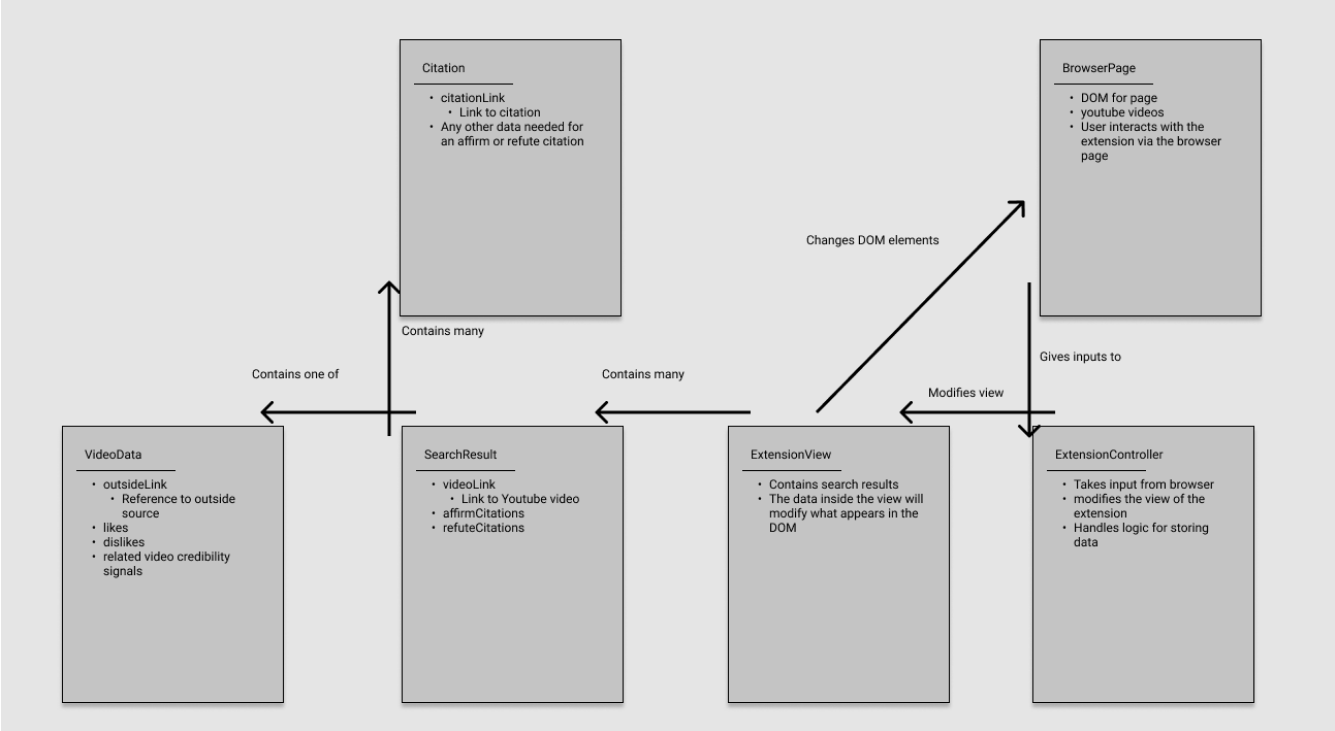
Architectural Design:
https://www.figma.com/file/5JUglgOjPlnB70hFrkwfdt/Untitled?node-id=0%3A1
The current system supports our requirements as follows. The UI extension of the search results page will support any interactions that the user needs to perform. Users will be able to check credibility signals of any given Youtube video. Users will also be able to add crowdsourced citations by interfacing with the UI extension.